Özel alan adı yani domain konusu çok istendi, çok soruldu, çok araştırıldı biliyorum. Blogunuzda kendi alan adınızı kullanma konusunu yazmadan önce ilk adım olan domain seçme ve domain satın alma konusu üzerinde durmak istiyorum.
Domain yani alan adı seçimi konusunda dikkatli davranmalısınız çünkü blogunuzun alan adını canınız her istediğinde değiştiremezsiniz. Teknik olarak belki mümkün ama alan adı değiştirmek size ziyaretçi, Google sıralaması ve itibar kaybı olarak geri döner. Bu nedenle alan adınızı bir kez, dikkatli bir şekilde seçin ve blogunuz bundan sonraki yaşantısına hem o alan adıyla devam etsin.
Domain (alan adı) seçerken dikkat edilmesi gerekenler
1. Çok uzun olmamalı
Blogunuzun ismi ile aynı alan adına sahip olmak zorunda değilsiniz. Blogunuzun ismi çok uzun olsa bile alan adınızı daha kısa tutmanız akılda kalıcılık ve paylaşımlarda kolaylık nedeniyle önemlidir.
2. Telaffuzu kolay olmalı
Telaffuzu kolay domainler daha akılda kalıcı, paylaşılmaya daha müsait ve markalaşmak için daha uygundur. Örneğin telefonda bir arkadaşınıza blogunuzun adresini söylerken hiçbir karışıklığa mahal vermeyecek, karşınızdakinin tk söyleyişte kolayca anlayaağı bir domain tercih etmelisiniz.
3. Anahtar kelime içermesi önemlidir
İlk iki faktör daha çok psikolojik faktörlerdi. Bu ise SEO faktörü. Domainde hedef anahtar kelime geçmesi, o blogun konusu direkt belli ettiği için arama sonuçlarında büyük avantaj sağlar. Eğer mümkünse hedef anahtar kelimeyi içeren bir domain tercih edin. Örneğin moda ile ilgili bir blogunuz varsa domainde moda kelimesinin geçmesi moda aramalarında size fayda sağlar.
4. Sicili temiz bir domain seçin
Alan adı satın alırken o alan adının almaya uygun olması, daha önce kullanılmadığı anlamına gelmez. Bu alan adı daha önce başka kişiler tarafından kullanılmış, Google’dan ve AdSense’den ban yemiş olabilir. Bu nedenle alan adını almadan önce sicilini araştırmanızı şiddetle öneririm. Bunu nasıl yapabileceğinizi yazının devamında okuyabilirsiniz.
5. Mümkünse Com uzantı tercih edin
Bir alan adının .com, .net, .org gibi uzantıları pek çok uzantısı olabilir. Bazıları ucuz olduğu için .xyz gibi garip alan adlarını satın alabiliyor. Fakat bilinmesi gerekir ki .com uzantılı domainler her zaman daha fazla trafik getirir ve psikolojik olarak daha etkilidir. Tabi eğer bütçeniz varsa tüm uzantılarını almanız ve taklitlerinize karşı önlem almanız iyidir
6. Sadece harf içerisin
Blogunuzun isminin “moda kalbi” olduğunu düşünün. Sırf iki kelimeli diye araya – koyarak moda-kalbi.com şeklinde bir domain almanız gerekmez. Bunun yerine bitişik olanı yani modakalbi.com tercih etmelisiniz. (Böyle bir site gerçekten var mı yok mu bilmiyorum. Örnek vermek için şuan uydurdum :)) Ayı şekilde domainlerde 1,2,3 gibi rakamları da kullanmanızı önermem.
Bir domainin geçmişi nasıl araştırılır?
Yukarıdaki kriterler doğrultusunda bir alan adına karar verdikten sonra bu alan adının sicilini araştırmamız gerektiğini söylemiştim. Bunun için şu işlemleri yapabilirsiniz:
- Banned Check: Bu aracı kullanarak her hangi bir web sitesinin AdSense veya Google tarafından ban yiyip yemediğini kontrol edebilirsiniz. Yapmanız gereken şey sayfanın alt tarafındaki kutuya domaini yazıp submit butonuna basmak.
- Wayback Machine: Bu aracı kullanarak her hangi bir sitenin yıllar önce bile kaydedilmiş hallerini görebilirsiniz. Böylece alacağınız domainin daha önce nasıl bir site için kullanıldığını, kötü bir izlenimi olup olmadığını kontrol edebilirsiniz.
Blogger İçin Alan Adı (Domain) nereden ve nasıl alınır?
Domain almak için GoDaddy, İsimtescil ve IHS gibiyerli ve yabancı pek çok aracı firma var. Fiyatlar da hemen hemen aynı. Fakat ben kullanım kolaylığı ve Blogger’a kolayca uygulanması nedeniyle IHS’den alan adı satın almanızı öneririm. Zira satın aldığınız alan adını Blogger blogunuza uygulamayı da IHS üzerinden anlatacağımı belirtmek isterim.
IHSden domain satın almak için şu adımları izleyin:
1. IHS ana sayfasına giderek almak istediğiniz alan adını sorgulatın..
2. Alan adı müsait ise sepete ekleyin.
3. Kaç yıllığına alacağınızı seçip devam edin.
4. IHS üyeliğini tamamlayıp ödeme yöntemini seçin ve satın alma işlemini tamamlayın.
Gerekli bilgiler ve detaylar e-mail adresinize gönderilecektir.
Artık bir alan adınız ver önümüzdeki günlerde yayınlayacağım detaylı bir yazı ile bu alan adını blogunuzda nasıl kullanacağınızı öğreneceksiniz.
16 Şubat 2016 Salı
10 Şubat 2016 Çarşamba
Blog Yazarının Yorumlarını Dikkat Çekici Hale Getirme
Bir süre önce revize ettiğim blog teması üzerinde ufak tefek rötuşlar yapmaya devam ediyorum. Bu süreçte merak edilen, dikkat çeken ve farklı olduğunu düşündüğüm işlemleri de buradan paylaşıyorum ve paylaşmaya devam edeceğim.
Son olarak bloga eklediğim “yorum bölümünde blog yazarının yanına rozet koyma” işlemini de faydalı gördüğüm için sizlerle de paylaşmak istedim.
Blog yorumlarında blog sahibinin yorumunun dikkat çekmesi gerektiğini düşünüyorum. Özellikle BH gibi öğretici içerikleri olan bloglarda yorum bölümü çok aktif kullanılıyor. Blog yazarına pek çok soru soruluyor ve soruyu soran dışında diğer okuyucular da yazarın cevaplarını merak edebiliyor. Çünkü bazen yazıda paylaşmayı unuttuğumuz veya gerek görmediğimiz detaylar yorum bölümünden sorulduğunda pek çok okuyucunun işine yarayabiliyor.
Bu nedenle Blog Hocam’da benim yaptığım yorumların dikkat çekmesi için ismimin yanına küçük bir ikon koymak istedim. Bunun için de bazı sosyal medya platformlarında “onaylı hesap” anlamına gelen küçük onay rozetini kullandım.
Bu ekran görüntüsünde ve blogdaki bana ait yorumlarda göreceğiniz bu uygulamayı blogunuza eklemek çok kolay. Yapmanız gereken şey Blogger kumanda panelinize giriş yapıp Şablon > HTML’yi Düzenle diyerek şablonun kodlarını açmak ve burada Ctrl + F tuş kombinasyonu ile açılacak arama kutusunun da yardımıyla aşağıdaki kodu bulmak:
Bu kodun devamında parantez içinde yer alan kodları silin ve yerine aşağıdaki kodları ekleyin:
Şablonu kaydettikten sonra yorumlarınızı kontrol ettiğinizde isminizin anında rozeti göreceksiniz.
*** Kırmızı renkle gösterdiğim link onay rozeti ikonunun linki. Eğer başka bir ikon gözükmesini isterseniz, o ikonun linkini bununla değiştirmeniz yeterli olacaktır.
Son olarak bloga eklediğim “yorum bölümünde blog yazarının yanına rozet koyma” işlemini de faydalı gördüğüm için sizlerle de paylaşmak istedim.
Blog yorumlarında blog sahibinin yorumunun dikkat çekmesi gerektiğini düşünüyorum. Özellikle BH gibi öğretici içerikleri olan bloglarda yorum bölümü çok aktif kullanılıyor. Blog yazarına pek çok soru soruluyor ve soruyu soran dışında diğer okuyucular da yazarın cevaplarını merak edebiliyor. Çünkü bazen yazıda paylaşmayı unuttuğumuz veya gerek görmediğimiz detaylar yorum bölümünden sorulduğunda pek çok okuyucunun işine yarayabiliyor.
Bu nedenle Blog Hocam’da benim yaptığım yorumların dikkat çekmesi için ismimin yanına küçük bir ikon koymak istedim. Bunun için de bazı sosyal medya platformlarında “onaylı hesap” anlamına gelen küçük onay rozetini kullandım.
Bu ekran görüntüsünde ve blogdaki bana ait yorumlarda göreceğiniz bu uygulamayı blogunuza eklemek çok kolay. Yapmanız gereken şey Blogger kumanda panelinize giriş yapıp Şablon > HTML’yi Düzenle diyerek şablonun kodlarını açmak ve burada Ctrl + F tuş kombinasyonu ile açılacak arama kutusunun da yardımıyla aşağıdaki kodu bulmak:
.comments .comments-content .icon.blog-author
Bu kodun devamında parantez içinde yer alan kodları silin ve yerine aşağıdaki kodları ekleyin:
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1TF9eJapucbylwMxPtS7kWVjoIOUUJ6aAcp6rI46pCUNRGSEAYVhzX92bNehrtsrEAPkOvKkfuIM7-IO8kiYxwm1K7lvk7Fw72Q0Ja18AM3SRGLmmJoP1Zxe6mVwYfPutSYpsfe-R4x43/s18-Ic42/onay.png") no-repeat scroll 0 0 transparent;
Şablonu kaydettikten sonra yorumlarınızı kontrol ettiğinizde isminizin anında rozeti göreceksiniz.
*** Kırmızı renkle gösterdiğim link onay rozeti ikonunun linki. Eğer başka bir ikon gözükmesini isterseniz, o ikonun linkini bununla değiştirmeniz yeterli olacaktır.
28 Ocak 2016 Perşembe
Blog Yazısının İçeriğini Sayfalara Ayırmak
Bazı büyük çaplı bloglarda, portallarda ve haber sitelerinde gördüğümüz yazıyı birden fazla sayfaya bölerek, yazı içerisinde geçiş yapılması olayını Blogger'a uygulamak isteyenler için çok profesyonel olması aynı işlevi görecek bir ipucu ve kod paylaşmak istiyorum.
Bir örnekle açıklamak gerekirse; 3000 kelimelik bir yazı yazdığınızı düşünün. Bu yazıyı yayınladığınızda sayfada oldukça fazla yer kaplayacak ve kaydırma çubuğunu epey hareket ettirmek zorunda kalacaksınız. Üstelik bu kadar uzun bir sayfa okuyucuyu da ürkütüp okumaya üşendirebilir. Böyle bir durumda bu kodları kullanarak 3000 kelimeli yazıyı 1000 bölümlük 3 parçaya ayıracak ve yazının altındaki numaralı navigasyon butonlarıyla bu parçalar arasında geçiş yapabileceksiniz.
İşleyişi daha iyi anlamak için hazırladığım şu örnek videoyu izleyebilirsiniz:
Gelelim bu uygulamayı blogunuzda nasıl kullanacağınıza. Öncelikle şablonunuzun kodlarında jquery olması gerekiyor. Eğer daha önce eklemediyseniz Blogger kumanda panelinize giriş yaparak Şablon > HTML'yi Düzenle yolunu takip ederek HTML kodlarını açın ve Ctrl + F tuş kominasyonunun yardımıyla açabileceğiniz arama kutusuna </head> yazarak bu satırı bulun. Hemen üzerineşu kodu ekleyin:
Hemen altına ise şu kodları ekleyin:
Son olarak şablonda ]]></b:skin> satırının üzerine şu kodları ekleyin:
Şablon kodlarıyla işimiz bitti. Şimdi uygulamayı kullanacağımız yazıya gidelim veya yeni bir yazı yazalım.Yazı editöründen yazının HTML kısmına geçiş yaparak aşağıda kodları ekleyelim:
Gördüğünüz gibi yazıyı parçaya bu kodlarla ayırıyoruz. Kırmızı renkle gösterdiğim yerlere içeriğinizi yazabilirsiniz.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
Hemen altına ise şu kodları ekleyin:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.button_1').click(function(){
jQuery('.content_1').fadeIn('slow');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_2').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeIn('slow');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_3').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeIn('slow');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
return false;
});
});
</script>
Son olarak şablonda ]]></b:skin> satırının üzerine şu kodları ekleyin:
.post-pagination { margin: 40px auto; text-align: center; width: 100%; float:left;}.button_1, .button_2, .button_3 { border: 1px solid #000; font-weight: 900; padding: 6px 16px; color:#f4655f; transition:ease 0.69s !important;}.button_1:hover, .button_2:hover, .button_3:hover { background: none repeat scroll 0 0 #f4655f; color: #fff; text-decoration: none;}
Şablon kodlarıyla işimiz bitti. Şimdi uygulamayı kullanacağımız yazıya gidelim veya yeni bir yazı yazalım.Yazı editöründen yazının HTML kısmına geçiş yaparak aşağıda kodları ekleyelim:
<div class="content_1">
Birinci sayfada görünmesini istediğiniz içeriği buraya yazın.
</div>
<div class="content_2" style="display: none;">İkinci sayfada görünmesini istediğiniz içeriği buraya yazın.
</div>
<div class="content_3" style="display: none;">Üçüncü sayfada görünmesini istediğiniz içeriği buraya yazın.
</div>
<div class="post-pagination">
<a class="button_1" href="#">1</a>
<a class="button_2" href="#">2</a>
<a class="button_3" href="#">3</a>
</div>
Gördüğünüz gibi yazıyı parçaya bu kodlarla ayırıyoruz. Kırmızı renkle gösterdiğim yerlere içeriğinizi yazabilirsiniz.
19 Ocak 2016 Salı
Blogger Site Haritalarınızı Güncellediniz Mi?
Blogger site haritası oluşturmak ile ilgili yaklaşık 5 yıl önce yayınladığım yazı pek çok kişiye rehber oldu ve Blog Hocam'ın en çok okunan yazılarından biriydi.
Yakın zaman Google Web Yöneticisi Merkezi'ne girip site haritalarını inceleyenler bir aksilik ve gariplik olduğunu fark etmişlerdir. Şöyle ki; önceden Google tek bir site haritası ile 500 içerik indekslerken artık 150 içerik indeksliyor. Bu nedenle bizim eski site haritalarını silip yeni site haritaları eklememiz gerekiyor.
2016 Blogger İçin Site Haritası Oluşturma Ve Ekleme
Google Web Yöneticisi Merkezindeki site haritalarını güncelleme işlemini 3 adımda gerçekleştireceğiz.
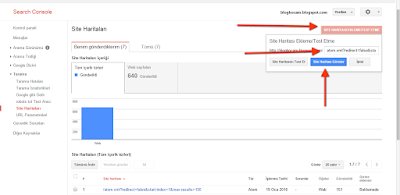
1. Adım: Google Web Yöneticisi Merkezine giderek eski site haritalarını silelim. Bununn için Google Web Yöneticisi merkezine giriş yaparak blogumuzun ismine tıklıyoruz ve açılan sayfada sol taraftaki menüden Tarama > Site haritaları yolunu izliyoruz. Ardından önceden oluşturduğumuz site haritalarını seçerek siliyoruz.
atom.xml?redirect=false&start-index=1&max-results=150
atom.xml?redirect=false&start-index=151&max-results=150
atom.xml?redirect=false&start-index=301&max-results=150
atom.xml?redirect=false&start-index=451&max-results=150
atom.xml?redirect=false&start-index=601&max-results=150
atom.xml?redirect=false&start-index=751&max-results=150
atom.xml?redirect=false&start-index=901&max-results=150
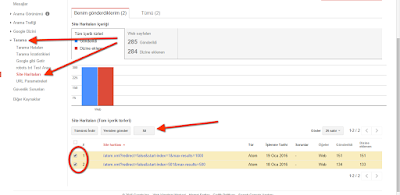
3. Adım: Son olarak oluşturduğumuz bu site haritalarını Google Web Yöneticisi Merkezine göndereceğiz. Bunun için yine site haritaları sayfasına giderek yukarıda oluşturduğumuz site haritalarını teker teker ekliyoruz.
Sayfayı yenilediğimizde dizine gönderilen içeriklerin olması gereken sayıda olduğunu ve yanlarında beklemede yazdığını görüyoruz. Yaklaşık 24 saat sonra gönderilen bu içerikler dizine eklenecek ve bu yazı değişecektir.
Not: Yukarıda sadece ilk 1000 içerik için yeterli gelecek site haritalarını yazdım. Eğer 1000'den fazla içeriğiniz varsa ve hangi site haritalarını ekleyeceğinizi bilmiyorsanız lütfen yorum bölümünden sorun.
Kaydol:
Yorumlar (Atom)